やさしく学ぶ、初学者のためのReact入門
■第3話:React Hooks -useEffectの使い方-
(最終更新日:2022.06.12)

(絵が小さい場合はスマホを横に)
「残念ながら、貴方には関心がないの・・・」
恋愛において興味のない人からのアクションはなるべく無視したいものだ。
今回はそんな恋愛に近いReact Hooksの機能のお話。
例えば機能Aに関連する変数と機能Bに関連する変数があれば、
各々自分が関係する変数だけをウォッチしてJavaScriptを再読込(レンダリング)したい。この機能を実現するのがuseEffectである。
[目次]
1.useEffectとは
useEffectは最初の概要で説明した内容がほとんどである。 加えて、初回のページ読み込み時だけレンダリングするように指定することもできる。 このように、条件付のレンダリングを実現してくれるのがuseEffectである。
2.useEffectの使い方
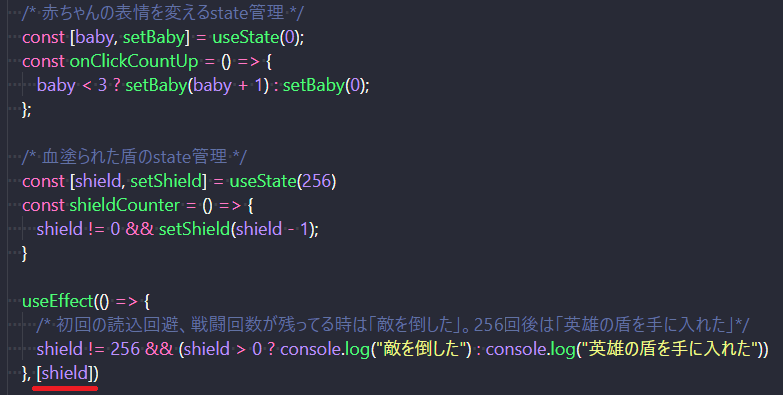
下記はReactでuseEffectを実装したコードの抜粋である。 「赤ちゃんの表情を変える機能」と「血塗られた盾の戦闘回数を管理する機能」の2つの機能がある。 赤ちゃんの表情を変える変数babyが変化したときは、useEffect内の関数は動作せず、 戦闘回数を管理する変数shieldが変化したときのみ、 再レンダリングを実行してuseEffect内の「敵を倒した」か「英雄の盾を手に入れた」が発動するようにしている。 赤線部分で示すuseEffectの第2引数にその変数(shield)を指定することで、簡単に実現することができる。

useEffectの使い方、書き方
実行した結果を下記に示す。赤ちゃんをタッチしたときはコンソールに何も表示されず、 Fightボタンを押したときのみ、「敵を倒した」か「英雄の盾を手に入れた」が発動している。
useEffectで実装した条件付レンダリングの結果
また、初回だけレンダリングさせたいときは、上記コードの赤線部分の引数に何も入れなければよい。その際、
引数を空の配列([])にする。すると、最初にページを開いた時だけuseEffect内のレンダリングが行われる。
ちなみに、useEffectを使わないでconsole.logの関数を設置すると、赤ちゃんを押した時でも、「敵を倒した」のconsoleが表示されてしまう。
useEffectを使わないとうまく制御できない様子も下記に示しておく。
useEffectを用いなかった場合
赤ちゃんのボタンを押してもレンダリングされる
▼参考図書、サイト
[基礎編] React Hooks + Django REST Framework API でフルスタックWeb開発 Udemy(Kazu .T)
副作用フックの利用法 React公式Document